訓練10日目
訓練9日目は内部CSSのボーダーの練習と、自分のHPを持つという目的から、Jimboを登録した。
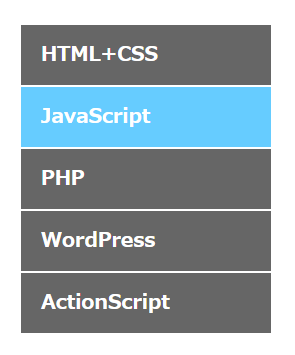
訓練10日目はHTML作成課題の解説と、疑似クラスの説明と作成だった。
link,visited,hover,activeをテキストに割り当て、ボタン化させるものである。
以下のCSSが重要であるとのことであった。
まだ覚えられていないので、早く覚えるようにしないといけない。
list a{
display:block
}
▼仕上がりはこんな感じ

<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>擬似クラスを利用したナビゲーション</title>
<style>
html,body,div,ul,li {
margin:0;
padding:0;
line-height:1.0;
}
#nav {
width:250px;
margin:50px auto;
}
ul {
list-style:none;
background:#666;
}
a{
text-decoration: none;
}
li{
font-size: 20px;
font-weight: bold;
}
li a{
display: block;
padding: 20px;
border-bottom:2px solid #FFF;
}
ul
li a:link{color: #FFF;}
li a:visited{color: #FFF;}
li a:hover{color:#666; background: #6CF;}
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">HTML+CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">ActionScript</a></li>
</ul>
</div>
</body>
</html>
訓練8日目
訓練8日目
本日は、HTMLのテキストへのボーダーの付け方、1カラムのページを例題に沿って作成した。
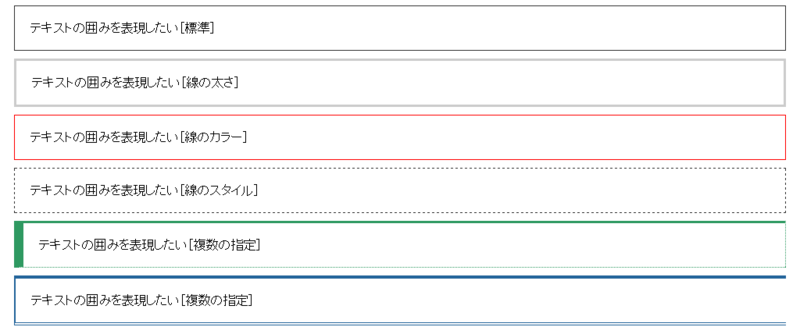
borderはsolid,dashed,dottedなどの種類があることが分かった。
1カラムページは、何も設定しないと石垣島観光ガイド下のテキストが#headerの上部にレイアウトされてしまうため、適切な位置に配置するのに苦労した。
結局、#headerのテキストをpaddingで設定していく方法と、#headerから外して、#contentの一部としてクラスをつけて配置する二種類の方法が考えられることが分かった。
以下にキャプチャ画像を添付する。
本日作成した画像の下には、以前にIllustratorでトレースした画像を添付します。
■テキストの囲い込み

■1カラムレイアウト

■Illustratorトレース



訓練7日目
訓練7日目。
Dreamweaverでの作業とIllustratorでのマップとレース。
①背景画像のパターン配列(repeat-x,repeat-y)
②div idを作成して#Sidebarと#Content#wrapperで囲み、Float、overflow:hiddenさせて横並びに配列。clear:both;はfooterのtop上のマージンが設定出来ないため、現在は使用しないらしい。
③Illustratorでのトレース。角丸やユニットを作成して配列する方法などを学ぶ。
floatを設定した際の、overflow:hidden設定の意味がイマイチわかっていなかったのだが、理解が出来たので一つ疑問が解決した。
-------------------------------------
①<!DOCTYPE HTML>
<HTML lang="ja">
<html>
<head>
<meta charset="utf-8">
<title>背景画像2</title>
</head>
<style>
body
{ background: url(img/03.jpg) repeat-y;
}
h1{
color: #FFF; }
</style>
<body>
<h1>Page Design</h1>
</body>
</html>
-------------------------------------
②CSS部分のみ
<style>
html, body, div {
margin:0;
padding:0;
}
body{
background: #AAA;
}
#container {
width: 800px;
height: auto;
background-color: #FFF;
margin:20px auto;
padding: 10px;
}
#header {
height:100px;
background: #036;
margin-bottom: 10px;
}
#nav{
height:50px;
background: #696;
margin-bottom: 10px;
}
#wrapper {
overflow: hidden;
margin-bottom: 10px;
}
#content {
float: right;
height: 300px;
width: 590px;
background: #F60;
}
#sidebar{
height: 300px;
width: 200px;
background: #0F3;
margin-right:10px;
}
#footer{
height: 100px;
background: #0CC;
}
</style>
訓練6日目
本日は、訓練6日目だった。
日記を書いていない訓練4日目は労働法規、訓練5日目はHTML基礎のまとめとIllustratorのテンプレートを利用したトレースだった。
今週から徐々にWebの授業らしくなっていくようだ。
本日はDreamweaverを授業では初めて使用した。
Dreamweaverを使用したのだが、結局、使用した機能はテキストエディタだった。Dreamweaverを使用しているのだが、今までどおりのやり方と基本的には変更がないため、スムースに作業を始められた。
▼新たな学習ポイント概要は以下のとおり。
・Unicodeについて
・Dreamweaverの環境設定
・スタイルの定義をCSSではなく、エンベッドで記載して文字の装飾を決定していく方法
・欧文フォントのアセンダ、ディセンタ
・色の指定(HSBなど)、16進数の色の表現方法
・パディング、マージン
・Illustratorのトレース
▼完全にはわからなかった点
・line-height=1.5が標準と言われていた項目。なぜ1.0が標準ではなく1.5が標準なのか…
▼感想
Windowsでの表示をMS Pゴシックではなく、メイリオに変更しただけでも綺麗に文字が綺麗に表示されていると感じたので、私もデフォルトヒラギノ角ゴ ProN,メイリオ、sans-serifの設定は忘れないようにしようと思う。
訓練3日目
訓練3日目。
昨日に続き、HTML、Illustrator の基本を学ぶ。
-------------
【HTML】
•<ol>、<ul>、<dl>などのリストタグ、
•テーブルタグ(<tb>,<tr>だっけw)、
•写真配置(<img src="",alt="">)`
•デザインにおけるアフォーダンス
•Web用の文章を記述することの難しさ
---------------------------------
-------------
などを学んだ。
表示させる画像に関して、Retinaディスプレイへの配慮も必要だと初めて知った。HTMLも言語なので、文法をしっかり学ばないといけないのだなと思った。
人との会話はそれほど得意ではないが、コンピュータとの会話なら得意になれるかも。
GoogleやYahooで上位表示させられるように作らないといけないらしい。
明日は、PCを触らない授業だそうなので、少しテンション低めである。
ITパスポートの資格も取ろうと思いついたので、本屋でITパスポートの対策本を買った=まだ読んでない。
以上
訓練2日目
本日、はてなブログを始めます。
私は、現在、Web関連の勉強をしております。
どれ位更新を続けられるか分かりませんが、しばらく頑張って書いてみようと思います。
おそらく、習ったことの箇条書きになる気がするので、他人にとっては内容のないブログになる可能性もありますが、よろしくお願いしますw。
本日は授業2日目でした。
昨日は簡単なガイダンスだったため、本日からスタートとなります。
今日の学習項目は、
・「検索」について
・色について(補色)
・PCの構成について
・Webサイト制作をするにあたっての、無料のテキストエディタ
・実際にHTMLを書いてみる
・SEOについて
・Illustratorの初歩(パスファインダ、リフレクトツール、回転ツール)
等でした。
これらは自分で既修の項目だったため、スムースに理解出来ました。
HTML+CSSは学習したから、今週は楽なのかな~と思った2日目でした。